How to Make a Zip File Excluding Specific Files and Folders
Explanation:

Make sure Valet and WP-CLI are installed on your system. Create your Local website directory and enter it – (Set a directory name) Download WordPress core files – Set database configuration on the wp-config file ( change DbName, DbUser, DbPass ) as you want – Create a Database as per the above configuration of the…

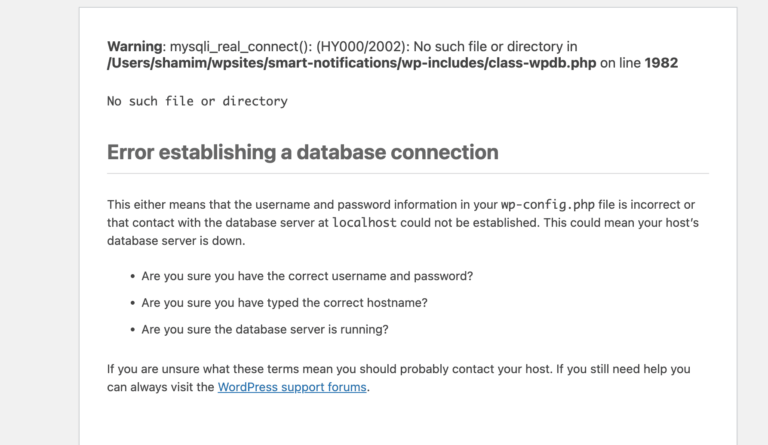
If you’re using Laravel Valet and suddenly encounter a database connection error when trying to access your local development site via localhost, don’t worry. It’s a common issue that can happen due to MySQL misconfigurations or permission problems. Here’s a step-by-step guide on how to troubleshoot and fix the error, using Homebrew to manage MySQL…
If you encounter the warning message “Another update is currently in progress” while attempting to update WordPress from your WordPress Dashboard, don’t worry – there is a simple solution to fix it. Just follow these easy steps: 1. Install WP-CLI on your website. 2. Take a complete backup of your website before updating it for…